HTML و CSS چیست ؟ تو این مقاله میخواهیم بطور کامل به اولین سوال افرادی که قصد ورود به دنیای برنامه نویسی دارن پیش میاد پاسخ بدیم و همچنین ببینیم یک وبسایت چطور کار میکنه و نقش HTML و CSS در یک وبسایت به چه صورت هستش.
ویدئو زیر بطور مختصر یک شکل کلی از اتفاقی که پس از وارد کردن آدرس یک وبسایت در مرورگر می افته را به شما نمایش داده. این ویدئو میتونه آشناییت خوبی را به شما درباره ابتدایی ترین مفهوم دنیای وب بده و به درک بهتر این مقاله و سوال HTML و CSS چیست بده، پیشنهاد میکنیم ابتدا این ویدئو را ببینید و سپس ادامه مقاله را بخوانید.
HTML و CSS چیست ؟
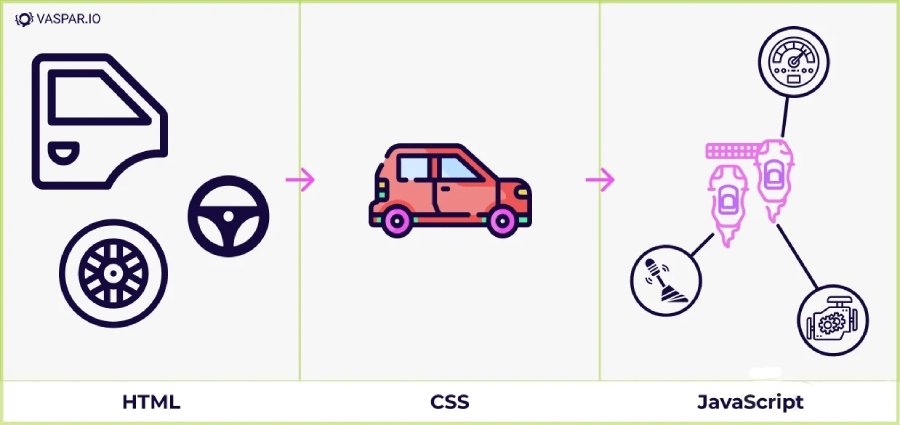
HTML و CSS دو ابزاری هستند که در کنار هم یک صفحه وب را تشکیل میدن و یجورایی به عنوان الفبای دنیای وب بحساب میان. برخلاف تصور خیلی از افراد، HTML و CSS زبان های برنامه نویسی نیستند و صرفا ابزارهایی برای ساخت اجزای یک صفحه وب و رنگ و لعاب دادن به اون اجزا هستند. از HTML جهت ایجاد اسکلت بندی و آیتم های موجود در یک صفحه وب مثل دکمه ها، متن ها، جدول ها، فرم ها و .... استفاده میکنیم و از CSS هم استفاده میکنیم تا به این جدول ها، دکمه ها، فرم ها و هرچیز دیگه ای که با HTML ایجاد شده رنگ و لعاب بدیم، اندازه هاشونو تعیین کنیم و از همه مهمتر جایگاه قرار گیری اونهارو اونطوری که باید و شاید تنظیم کنیم.
توضیح ساده تر سوال HTML و CSS چیست اینه که از HTML استفاده میکنیم تا اسکلت بندی یک صفحه را ایجاد کنیم، به عنوان مثال بوسیله HTML یک دکمه ایجاد میکنیم و بوسیله CSS هم یک رنگ آبی به اون دکمه میدیم و هم طول و عرض اون دکمه را تعیین میکنیم. همچنین یادگیری این 2 ابزار هم بشدت راحته!

HTML چیست ؟
HTML یک زبان استاندارد برای نشانه گذاری و پایه ریزی و ایجاد صفحات وب هست و از HTML استفاده میکنیم تا آیتم های مختلفی مثل متن، دکمه، جدول، فرم، عکس، ویدئو و ..... را به صفحات وب اضافه کنیم. به عبارتی دیگه از HTML استفاده میکنیم تا اسکلت بندی و اجزای تشکیل دهنده صفحه وب خودمون را تعیین و ایجاد کنیم.
- HTML مخفف کلمه Hyper Text Markup Language هست.
- HTML یک زبان نشانه گذاری جهت پایه ریزی و ایجاد صفحات وب هست.
- HTML اسکلت بندی و اجزای تشکیل دهنده یک صفحه وب را در بر میگیره.
- HTML در واقع یکسری Element ( عناصر ) هست که ازشون جهت ایجاد عناصر مورد نیاز یک صفحه وب مثل دکمه استفاده میکنیم.
- بوسیله عناصر موجود در HTML که با عنوان تگ میشناسیمشون به مرورگر میگیم که محتوای ما چیه و چطور نشونش بده. مثلا بوسیله تگ button بهش میگیم اینجا یک دکمه وجود داره.

در زیر هم یک نمونه از یک کد ساده HTML را باهم میبینیم:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>این یک عنوان هستش</h1>
<p>این یک متن معمولی هستش</p>
<button>این یک دکمه هستش</button>
</body>
</html>
CSS چیست ؟
CSS هم ابزاریه جهت استایل دادن به عناصری که توسط HTML ایجاد شده. به عنوان مثال ما بوسیله HTML یکسری متن، دکمه، فرم، عکس، جدول و .... را به صفحه وب خودمون اضافه کردیم و در نهایت هم با CSS استایل این عناصر را تعیین کردیم، استایل هایی مانند رنگ بندیشون، اندازه فونت اونها، طول و عرض خودشون، فاصلشون از سایر عناصر، جایگاه قرار گیریشون در صفحه و .....
- CSS مخفف Cascading Style Sheets هست.
- بوسیله CSS تعیین میکنیم که عناصر ایجاد شده بوسیله HTML چگونه نمایش داده بشن ( مثلا در چه رنگی، چه سایزی و ... )
در زیر هم یک مثال ساده از نحوه کدنویسی CSS را میبینید:
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}همچنین در زیر هم میتونید مثالی از یکی از صفحات وبسایت وسپار را با css و بدون css ببینید:
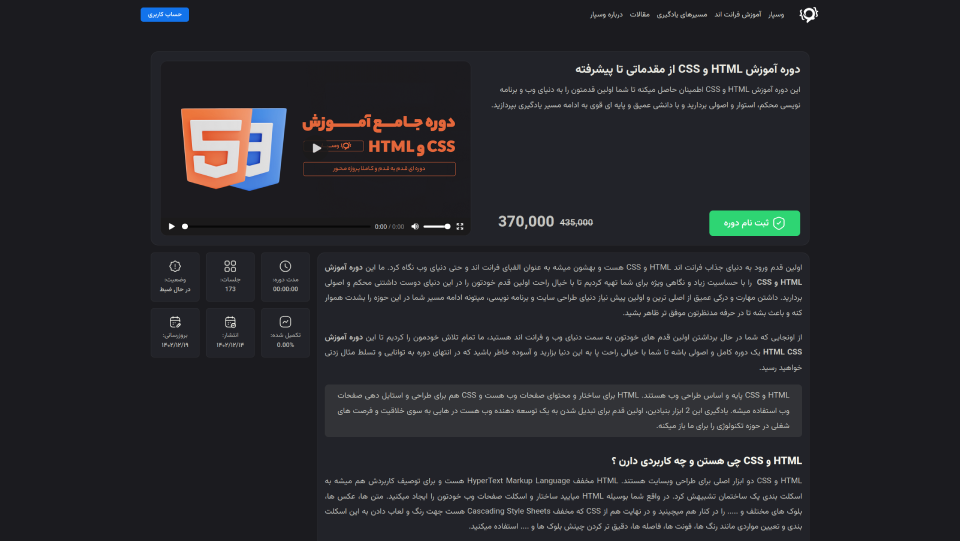
با css:

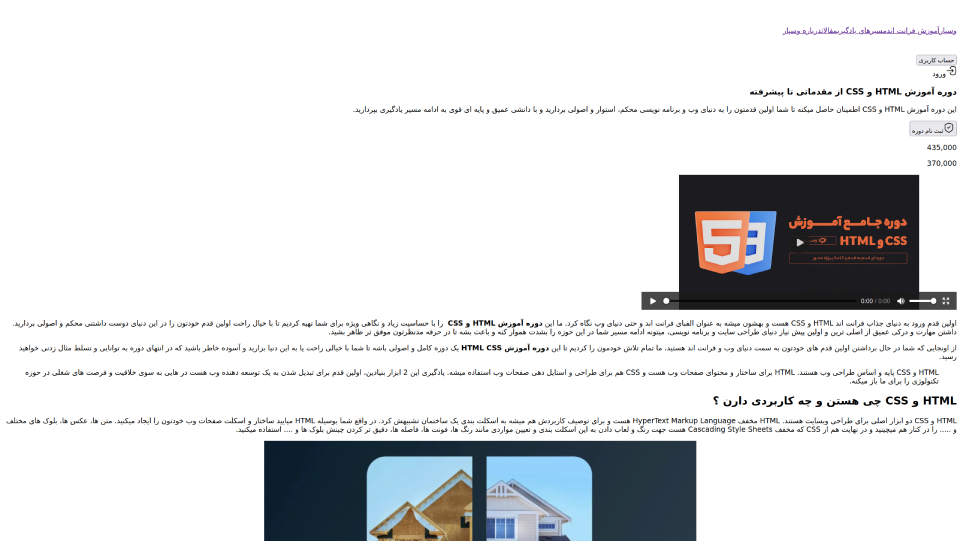
بدون css:

یک وبسایت چطور کار میکنه و چطور برای ما به نمایش در میاد ؟
تو این عنوان قصد نداریم از سوال اصلی مقاله یعنی HTML و CSS چیست دور بشیم و بطور کامل نحوه کار مرورگرها و اینترنت را بررسی کنیم و صرفا میخواهیم یک نگاهی به اتفاقی که با وارد کردن آدرس یک وبسایت در مرورگر ما می افته را بررسی کنیم و اگر میخواهید بطور کامل تر و تخصصی تر با اینترنت و پشت صحنه دنیای وب آشنا بشید توصیه میکنم مقاله اینترنت چیست را مطالعه کنید.
وقتی مرورگر را باز میکنیم و URL ( یا همان آدزس ) یک وبسایت را وارد میکنیم، مرورگر و سیستم ما شروع به صحبت کردن با یک سیستم دیگه میکنه. به عنوان مثال وقتی شما آدرس وبسایت وسپار یعنی www.vaspar.io را وارد میکنید، کامپیوتر شما با زبان مخصوص خودشون یعنی زبان HTTP شروع به صحبت با کامپیوتری ( سرور ) که وبسایت وسپار برروی آن میزبانی شده میکنه و ازش درخواست میکنه تا صفحه اصلی وبسایت وسپار را بهش بده تا بتونه سایت مدنظر شمارو بهتون نمایش بده و کامپیوتری که وبسایت وسپار برروی اون میزبانی شده یکسری چیزها از جمله فایل های HTML, CSS و Javascript را برای کامپیوتر شما ارسال میکنه و در نهایت مرورگر شما از این فایل ها استفاده میکنه تا سایت مدنظر را برای شما به نمایش در بیاره.
مسیر یادگیری HTML و CSS به چه صورت است ؟
یادگیری HTML و CSS از چیزی که تصور میشه هم ساده تره و دلیلش هم اینه که این 2 زبان های برنامه نویسی نیستند و در HTML و CSS خبری از محاسبات خاص و منطق و شرط و امثالهم نیست و نحوه نوشتار کدهای HTML و CSS یا به عبارتی همان سینتکس شون هم بشدت ساده و مشابه زبان انسان هاست و به راحتی میشه به خاطر سپردشون.
یادگیری این 2 ابزار بشدت ساده هست اما اینطور تصور نکنید که میتونید از هر مسیری و هر طریقی اونهارو یادبگیرید و سریع هم ازشون بگذرید! HTML و CSS الفبای شروع مسیر دنیای وب و مخصوصا فرانت اند هستن و برای اینکه بتونید در دنیای برنامه نویسی وب قوی تر و حرفه ای تر ظاهر بشید نیازه تا این 2 را به خوبی و از روشی درست یادبگیرید تا در ادامه مسیر هم با اعتماد به نفس بیشتری مسیر را ادامه بدید و هم اینکه در آینده بخاطر نداشتن پایه ای محکم و اصولی به مشکل بر نخورید.
از اونجایی که یادگیری HTML و CSS اولین قدم ورود شما به دنیای وب و برنامه نویسی حساب میشه، ما در وبسایت وسپار با حساسیت زیادی به HTML و CSS پرداختیم و دوره آموزشی را آماده کردیم که html و css را از صفر تا صد با زبانی ساده و پروژه محور به شما آموزش میده.
همچنین مسیرهای یادگیری برای این 2 ابزار آماده کردیم که بطور شفاف و دقیق مسیر شروع یادگیری را به شما نشان میده و میتونید قدم به قدم طبق اون مسیر پیش برید و با مقالاتی که بطور رایگان در اون Roadmap ها در اختیارتون قرار دادیم بطور کامل و رایگان html و css را یاد بگیرید.
ترکیب این ۲ مورد یعنی دوره آموزشی که در وبسایت برای شما آماده کردیم + مسیر یادگیری HTML و مسیر یادگیری CSS میتونید به راحتی تبدیل به یک متخصص HTML و CSS بشید!
آموزش HTML و CSS را از کجا باید شروع کرد ؟
همانطور که کمی قبل تر گفته شد ما یک دوره آموزش html و css را با حساسیتی زیاد برای شما آماده کردیم تا مطمئن بشیم که اولین و مهم ترین قدمتون برای ورود به دنیای برنامه نویسی وب را محکم و استوار بر میدارید.
از اونجایی که HTML و CSS اولین قدم شما برای ورود به دنیای وب حساب میشه ما احساس مسئولیت سنگینی نسبت به این دوره آموزشی داریم و تمام تلاش خودمون را کردیم تا صفر تا صد HTML و CSS را در این دوره با زبانی ساده و با پروژه هایی کاربردی به شما آموزش بدیم تا در ادامه مسیر بتونید با پشتوانه ای محکم و اعتماد به نفسی بالا به مسیر خودتون ادامه بدید.
