نسخه جدید NextJS یعنی NextJS 14.2 منتشر شد و در این نسخه ما شاهد عملکردی بهتر در Development, Production و Cache خواهیم داشت.
- Turbopack: پاس شدن 99.8% تست ها برای
next dev --turbo - Build و Production: بهینه تر شدن Build و Production با کاهش مصرف مموری در Build و همچنین بهینه سازی بیشتر فایل های CSS
- بهبود عملکرد Cache: امکان تنظیم زمان از بین رفتن اعتبار داده های cache شده با
staleTimes - بهبود Error ها: عملکرد بهتر در مواردی که منجر به Hydration Error میشدن.
همچنین اگر علاقه مند به یادگیری مدرن و اصولی فرانت اند از جمله NextJS هستید، پیشنهاد میکنیم نگاهی هم به دوره آموزش فرانت اند ما بندازید.
Turbopack برای Development
طبق گفته داکیومنت نکست، توسعه دهنده های این فریمورک چند ماه اخیر را مشغول کار برروی ارتقا عملکرد و سرعت Turbopack بودن و حالا در نکست 14.2 بطور کامل و رسمی کارش تمام شده و میتونیم ازش نهایت استفاده رو بکنیم!
- 99.8% تست های نوشته شده Turbopack با موفقیت پاس شدن.
- 300 پکیج برتر npm که بیشترین استفاده رو بین کاربران داشته هم بطور کامل و درست در Turbopack کار خواهند کرد.
- Lighting CSS هم جهت بهبود عملکرد و بهینه تر شدن CSS افزوده شد.
همچنین تیم توسعه دهنده از Turbopack برروی اپلیکیشن های اصلی خودش مثل vercel.com استفاده کرد تا مطمئن بشه که turbopack در بهترین و پایدار ترین حالت ممکن خودش هست و پس از استفاده هم نتایج زیر را بدست آورد:
- تا 76.7% سریعتر در بارگذاری اولیه local server
- بروزرسانی کدها تا 96.3% سریعتر با fast refresh
- تا 45.8% سریعتر در کامپایل اولیه و بدون کش route ها ( Turbopack در حال حاضر Disk Caching نداره )
next dev --turboهمچنین اهداف بعدی تیم توسعه دهنده nextjs طبق گفته وبسایت رسمیشون، برروی بهبود مصرف Memory، پیاده سازی یک حافظه cache دائمی و کار برروی next build --turbo خواهد بود.
- میزان مصرف Memory: تیم توسعه دهنده ابزارهایی را ساخته که هم به ما اجازه میده تا عملکرد و میزان مصرف Memory خودمون را ببینیم و هم به تیم توسعه دهنده اجازه میده لاگ هایی از Performance و مصرف Memory اپلیکیشن های نکست جی اسی ما ببینه ( البته بدون نیاز به دسترسی به سورس کد ما )
- حافظه Cache: همچنین تیم توسعه دهنده بدنبال پیدا کردن بهترین معماری و راه حل برای پیاده کردن یک حافظه cache دائمی هست و طبق گفته خودشون به محض دستیابی به اطلاعات بیشتر مارو هم در جریان خواهند گذاشت.
- Next Build: تیم توسعه دهنده قصد داره تا
buildرا در حالت Turbopack هم اضافه کنه. در حال حاضر بیش از 76% از تست های این پیاده سازی پاس شده و به محض تکمیل شدن در اختیار ما قرار خواهند گرفت.
بهبود و بهینه تر شدن build و production
علاوه بر بهبودهای عملکردی که در Turbopack شاهدش بودیم، تیم سازنده برای build و حالت production هم اقداماتی را داشته ( هم برای pages router و هم app router )
Tree-shaking
در نکست 14.2 تا حد خیلی زیادی دیگه export های بلا استفاده در bundle ما قرار نخواهند گرفت.به عنوان مثال اگر یک پکیجی نصب کرده باشید که شامل 1000 آیکون مختلفه و شما از یدونه این آیکون ها در یکی از کامپوننت هاتون صرفا استفاده کرده اید و در این شرایط طبیعتا نمیخواهید که ما بقی اون 999 آیکون هم در bundle شما قرار بگیره و پروژه شمارو سنگین تر بکنه. قبل تر این اتفاق ممکن بود بیوفته اما حالا در ورژن جدید nextjs شاهد این اتفاق نخواهیم بود و export های بلا استفاده از bundle ما حذف خواهند شد.
این بهینه سازی را برروی پکیجی مثل react-aria-components تست کردند و نتیجه تست هم کاهش 51.3 درصدی سایز بوده.
نکته: این بهینه سازی در حال حاضر برای barrel files کار نمیکنه ( منظور از barrel files کامپوننت هایین که یکجا اونهارو export کردیم و بعد مجدد توی یک فایل دیگه با یک نام دیگه هم export مجدد ازشون گرفتیم ) و برای اعمال این بهینه سازی برروی این تیپ پکیج ها در حال حاضر نیازه تا کانفیگ زیر را در next.config.ts بنویسیم.
module.exports = {
experimental: {
optimizePackageImports: ['package-name'],
},
};مصرف Memory در زمان Build
تیم توسعه دهنده NextJS متوجه مصرف بیش از حد Memory در زمان Build گرفتن شد و پس از بررسی گزارش های کاربران و تست هایی که خودشون انجام دادن متوجه شدند که دلیل این مصرف بیش از حد memory بخاطر ایجاد فایل های تکراری جاوااسکریپتی حین build هست و در نتیجه با refactor کردن منطق bundle و کمی بهینه سازی بیشتر تونستن این مشکل را رفع کنند.
در نهایت هم پس از این تغییرات و بهینه سازی ها، نتایج تست نشان دهنده کاهش سایز و مصرف memory از 2.2GB به زیر 190M بود ( بطور میانگین البته )
همچنین بوسیله --experimental-debug-memory-usage که یک flag در زمان build هست میتونیم بهتر مصرف memory در زمان build را دیباگ کنیم. برای مطالعه بیشتر هم درباره این مورد میتونید به صفحه بهینه سازی مصرف memory که در وبسایت رسمی nextjs هست مراجعه کنید.
بهینه تر شدن نحوه بارگذاری CSS ها
تیم توسعه دهنده نحوه بهینه سازی فایل های CSS در زمان Build را تغییر داده و با با تبدیل فایل های css به فایل های کوچکتر ( css chunks ) مطمئن میشه که هیچ تداخلی بین استایل های ما در هنگام جابجایی بین صفحات مختلف پیش نیاد.
از nextjs 14.2 به بعد ترتیب css chunk ها بر اساس ترتیب import اونها هستش، به عنوان مثال base-button.module.css قبل از page.module.css قرار میگیرد.
// base-button.tsx
import styles from './base-button.module.css';
export function BaseButton() {
return <button className={styles.primary} />;
}// page.tsx
import { BaseButton } from './base-button';
import styles from './page.module.css';
export function Page() {
return <BaseButton className={styles.primary} />;
}همچنین برای پیاده سازی درست و با ترتیب اصولی، تیم توسعه دهنده پیشنهاد میکنه که به شکل زیر عمل کنیم:
- سعی کنید از بجای Global Styles از CSS Modules استفاده کنید.
- هر CSS Module را منحصر به یک فایل TS/JSدر نظر بگیرید و سعی کنید یک ماژول را در 2 فایل ایمپورت نکنید.
- اگر از یک className که global تعریف شده استفاده میکنید، اون فایل global را در همان فایل هم ایمپورت کنید.
تیم توسعه دهنده میگه که انتظار میره که این تغییرات برروی عملکرد عادی اپلیکیشن ها تاثیر نزاره، اما اگر دیدید جایی اتفاق غیر منتظره ای افتاد، حتما نگاهی به ترتیب اصولی پیاده سازی css که در داکیومنت رسمی نوشته شده بندازید.
بهبود عملکرد Cache
امروزه مبحث cache یکی از مهم ترین مفاهیم برای داشتن یک اپلیکیشن سریع و قابل اعتماده و ضرورت وجودش در همه اپلیکیشن های تحت وب حس میشه. عمکرد cache در اپلیکیشن ها هم باید کاملا اصولی و قابل اعتماد باشه تا به عنوان مثال زمانی که یک mutation اتفاق میوفته و مثلا یک مقاله جدید به وبلاگ سایت شما اضافه میشه انتظار میره که این حافظه cache بروزرسانی بشه و آخرین و تازه ترین داده هارو به کاربران نمایش بده.
staleTimes
Router cache سمت کاربر، کاربردش اینه که با cache کردن صفحات دیده شده یا prefetch شده، تجربه ای سریع و بهینه را به کاربر بده و در این نسخه از نکست طبق درخواست مکرر کاربران از تیم توسعه دهنده، قابلیتی به نام staleTime اضافه شده که به ما این اجازرو میده تا در client-side router cache یک بازه زمانی را جهت باطل شدن حافظه cache و تازه سازی اون ثبت کنیم.
بطور پیشفرض صفحاتی که از طریق کامپوننت Link و بدون تعیین کردن پراپ prefetch بهشون لینک دادیم، بمدت 30 ثانیه cache میشن و اگر هم prefetch را تعیین و اونرو مساوی true قرار بدیم هم بمدت 5 دقیقه cache میشن.
این مقدارهای پیشفرض هم اکنون در این نسخه جدید nextjs قابل تنظیمن و میتونیم این مدت زمان هارا با قرار دادن کانفیگ زیر در فایل next.config.ts تغییر بدیم.
const nextConfig = {
experimental: {
staleTimes: {
dynamic: 30,
static: 180,
},
},
};
module.exports = nextConfig;هدف از staleTime اینه که کنترلی بیشتر از گذشته برروی مدت زمان موندگاری cache بده، اما همچنان یک راه حل کامل نیست و تیم توسعه دهنده میگه که در نسخه های بعدی آزادی عمل بیشتری را در اختیار ما خواهد گذاشت.
Parallel و Intercepting Routes
همچنین برای Parallel Routes و Intercepting Routes هم در این نسخه بهبود هایی را داریم و این ۲ هم اکنون با Client-side Router Cache سازگار شدند.
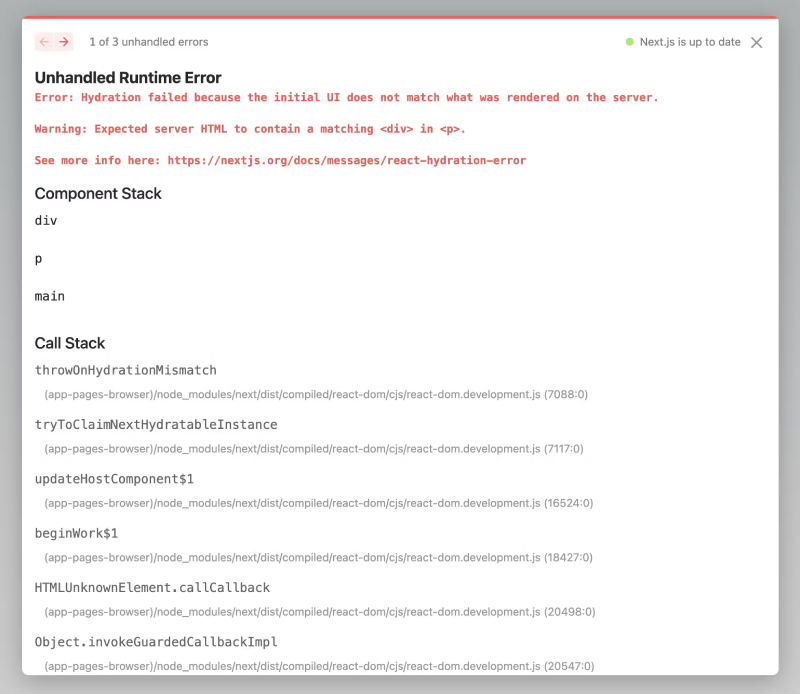
بهبود Error ها
تیم توسعه دهنده در نسخه 14.1 شروع به کار برروی بهبود ارور ها کرد و این کار تا به امروز و در نسخه 14.2 ادامه داشت و در نتیجه ما در این نسخه ارورهایی واضح تر و پر جزئیات تر، با طراحی ظاهری بهتری را میبینیم.
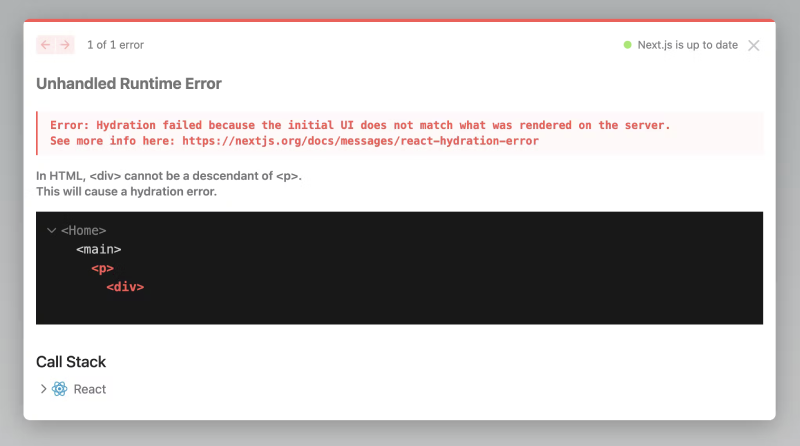
این بهبود هم برای App Router و هم Pages Router پیاده شده و در ظاهری بهتر، هم در نسخه dark و هم light ارورها و لاگ های بهتری را در اختیار ما قرار میده. در زیر میتونید مثالی از قبل و بعد از این تغییر را مشاهده کنید.
قبل:

بعد:

React 19
پس از اینکه تیم توسعه دهنده ری اکت خبر از نسخه ای جدید یعنی ری اکت 19 را داد، تیم توسعه دهنده NextJS هم دست به کار شد و سعی کردند این قابلیت های جدید ری اکت که در حال حاضر در نسخه React Canary موجوده را داخل NextJS هم اضافه کنند و این فرایند همچنان ادامه داره تا زمانیکه تیم توسعه دهنده NextJS یک نسخه اصلی و هماهنگ با نسخه جدید ری اکت را منتشر کنند.
