تو این مقاله میخواهیم با ترفندهای HTML آشنا بشیم که اگر ازشون درست استفاده بشه باعث میشه در نگاه اول یک برنامه نویس Senior بنظر برسیم. یجورایی اکثر این تگ ها semantic هستند و علاوه بر افزایش accessibility و SEO وبسایت ما، قابلیت های خفنی رو هم با کمترین میزان کد در اختیار ما قرار میده.
از نظر من دانستن این ترفندها 3 تا مزیت خیلی مهم برای ما داره:
- همیشه با دانستن مواردی که اکثر افراد اطلاعی ازشون ندارن، یک قدم به senior شدن نزدیک تر میشیم.
- اکثر این ترفندها و تگ ها جزو semantic html هستند و علاوه بر تمیزتر و خواناتر کردن کد ما،accessibilty و seo پروژه مارو هم بهتر میکنند.
- گاهی اوقات هم باعث میشن برای ساخت یک چیز ساده الکی دست به دامن javascript و css نشیم.
در ادامه این مقاله همراه من باشید تا بطور کامل و مثال محور این ترفندهای html را یادبگیریم، همچنین یک دوره آموزش فرانت اند هم جدیدا منتشر کردیم که با سبکی خاص قراره فرانت اند را آموزش بده و بد نیست نگاهی هم به اون بندازید 😀
1. لینک های ارتباطی
برای اینکه لینک های تماس باما مثل لینک ایمیل یا شماره تماس به درستی کار کنه و اگر کاربر برروی ایمیل کلیک کرد به صفحه ارسال ایمیل هدایت بشه و ایمیل مدنظر ما بطور خودکار در فیلد مقصد پر بشه کافیه به روش زیر عمل کنیم:
<!-- Email link -->
<a href="mailto:[email protected]"> Send Email </a>
<!-- Phone call link -->
<a href="tel:+1234567890"> Call Us </a>
<!-- SMS link -->
<a href="sms:+1234567890"> Send SMS </a>
2. محتوای باز شونده در html
با استفاده از تگ های details و summary میتونیم به راحتی و بدون نیاز به javascript یا حتی css محتوای مدنظر خودرا مثل یک accordion یا collapse باز و بسته کنیم.
تگ details یک container برای محتوای مدنظر ما که میخواهیم در ابتدای کار مخفی باشه و سپس با کلیک باز بشه میسازه و تگ summary هم مثل لیبل و عنوان این بخش کار میکنه و در حالت بسته به کاربر نمایش داده میشه:
<details>
<summary>Click to expand</summary>
<p>This content can be expanded or collapsed.</p>
</details>
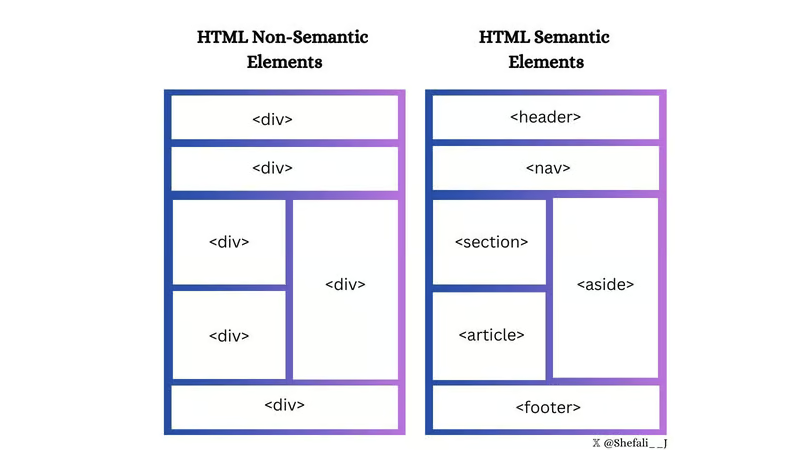
3. اسکلت بندی اصولی با Semantic HTML
اسکلت بندی درست و انتخاب و استفاده بجا از تگ های مختلف HTML یا به عبارتی همان Semantic HTML یکی از مهم ترین اصول و قواعدی هست که در اروپا با حساسیت زیادی حتی از برنامه نویس های مبتدیشون انتظار میره و علاوه بر آن، خوانایی و تمیزی بیشتری به کد ما میده و بازهم علاوه بر این، Accessibilty و SEO صفحات مارو هم بهتر میکنه. ما موضوع semantic html را بطور کامل و مفصل در دوره آموزش html و css خودمون آموزش دادیم.

4. دسته بندی فرم در html
بوسیله تگ <fieldset> میتونیم آیتم های موجود در یک فرم را دسته بندی کنیم و بوسیله تگ <legend> هم میتونیم برای این دسته بندی یک عنوان در نظر بگیریم.
<form>
<fieldset>
<legend>Personal details</legend>
<label for="firstname">First name:</label>
<input type="text" id="firstname" name="firstname" />
<label for="email">Email:</label>
<input type="email" id="email" name="email" />
<label for="contact">Contact:</label>
<input type="text" id="contact" name="contact" />
<input type="button" value="Submit" />
</fieldset>
</form>
5. دسته بندی گزینه های Dropdown
همچنین بوسیله تگ <optgroup> هم میتونیم گزینه های موجود در یک تگ select را دسته بندی کنیم.
<select>
<optgroup label="Fruits">
<option>Apple</option>
<option>Banana</option>
<option>Mango</option>
</optgroup>
<optgroup label="Vegetables">
<option>Tomato</option>
<option>Broccoli</option>
<option>Carrot</option>
</optgroup>
</select>
6. بهتر شدن video ها
یک مورد دیگه ای هم که اکثرا از اطلاع داریم، اتریبیوت poster هست که میتونیم برای video های خودمون یک پوستر نمایشی را در نظر بگیریم که قبل از پخش شدن video به کاربر نمایش داده میشه.
<video controls poster="image.png" width="500">
<source src="video.mp4" type="video/mp4 />
</video>7. انتخاب بیش از یک مورد
بوسیله اتریبیوت multiple هم میتونیم در برخی جاها مثل یک تگ select یا یک input که تایپش file هست بیش از یک مورد را انتخاب کنیم و یا حتی برعکس کاری کنیم تا بیش از یک مورد قابل انتخاب نباشه.
<input type="file" multiple />
<select multiple>
<option value="java">Java</option>
<option value="javascript">JavaScript</option>
<option value="typescript">TypeScript</option>
<option value="rust">Rust</option>
</select>
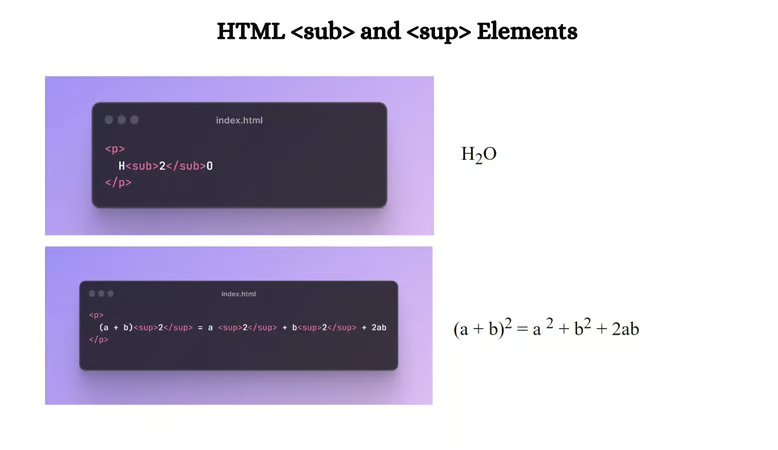
8. نمایش یک متن در حالت Subscript و Superscript
بوسیله تگ های <sub> و <sup> ما میتونیم یک متن را به حالت های زیر در بیاریم.

9. ساخت لینک دانلود در html
بوسیله اتریبیوت download میتونیم کاری کنیم تا بعد از کلیک شدن یک تگ a لینک مدنظر دانلود بشه.
<a href="document.pdf" download="document.pdf"> Download PDF </a>10. تعیین base url برای آدرس ها
بوسیله تگ <base> میتونیم یک آدرس اولیه یا همان base url را برای آدرس های relative خودمون ایجاد کنیم.
<head>
<base href="https://vaspar.io" target="_blank" />
</head>
<body>
<a href="/blog">Blogs</a>
<a href="/get-in-touch">Contact</a>
</body>
در مثال بالا آدرس blog/ تبدیل به https://vaspar.io/blog خواهد شد.
11. تعیین شکل بارگذاری شدن عکس ها
بوسیله اتریبیوت loading میتونیم نحوه بارگذاری شدن عکس ها در html را کنترل کنیم. مثلا میتونیم تعیین کنیم که یک عکس بصورت lazy بارگذاری بشه.
<img src="picture.jpg" loading="lazy">12. تعیین قابل ترجمه بودن متن ها در html
بوسیله اتریبیوت translate هم میتونیم به مرورگرها بگیم که آیا مجاز به ترجمه خودکار محتوای این تگ هستند یا خیر، این مورد بطور پیشفرض مجاز هست.
<p translate="no">
This text should not be translated.
</p>13. تعیین حداقل و حداکثر input length
بوسیله اتریبیوت های maxLength و minLength هم میتونیم برای input هامون تعیین کنیم که حداقل چند کاراکتر و حداکثر چند کاراکتر را به عنوان مقدار میتونن دریافت کنند.
<input type="text" maxlength="4">
<input type="text" minlength="3">14. قابل ویرایش بودن متن ها در html توسط کاربران
بوسیله اتریبیوت contenteditable هم میتونیم تعیین کنیم که محتوای داخل یک تگ html ما توسط کاربران قابل ویرایش هست یا خیر. این مورد بصورت پیشفرض غیرفعال هست و کاربران نمیتونن محتوای یک تگ را ویرایش کنند.
<div contenteditable="true">
You can edit this content.
</div>
15. کنترل Spell Check متن ها در html
بوسیله اتریبیوت spellcheck هم میتونیم تعیین کنیم که آیا مرورگر درصورت تشخیص غلط املایی در کلمات یک input یا textarea ایا مجاز به اطلاع رسانیش به کاربر هست یا خیر.
<input type="text" spellcheck="true"/>16. نحوه باز شدن یک لینک در html
بوسیله اتریبیوت target میتونیم تعیین کنیم که یک لینک چطور باز بشه.
<!-- dar frame jari baz she -->
<a href="https://vaspar.io" target="_self">Open</a>
<!-- dar yek tab jadid baz beshe -->
<a href="https://vaspar.io" target="_blank">Open</a>
<!-- dar parent frame baz beshe -->
<a href="https://vaspar.io" target="_parent">Open</a>
<!-- dar yek window kamel baz she -->
<a href="https://vaspar.io" target="_top">Open</a>
<!-- dar frame made nazare ma baz she -->
<a href="https://vaspar.io" target="framename">Open</a>
17. فراهم کردن اطلاعات بیشتر برای یک تگ
بوسیله اتریبیوت title میتونیم Accessibility یک تگ را بهبود ببخشیم و عنوانی را براش در نظر بگیریم. این مورد احتمالا در برخی جاها به SEO هم کمک کنه ( شاید هم نکنه! )
<p title="World Health Organization">WHO</p>18. تعیین محدودیت فرمت برای اینپوت فایل
بوسیله اتریبیوت accept میتونیم برای اینپوت های از نوع فایل محدودیت فرمت تعیین کنیم و مثلا بگیم کاربر فقط مجاز به انتخاب فایل های PNG هستش.
<input type="file" accept="image/png, image/jpeg" />19. بهینه سازی و تعیین نحوه بارگذاری Video
بوسیله اتریبیوت preload در تگ video هم میتونیم نحوه بارگذاری ( یا بهتره بگیم پیش بارگذاری شدن یا نشدنش ) اون video را تعیین کنیم.
<video src="video.mp4" preload="none">
Your browser does not support the video tag.
</video>
